View, sort and filter Cards
Viewing, sorting, and filtering Cards in the game design system allows you to manage complex, interrelated pieces of information more efficiently than plain documents in Huly. While documents are static and typically organized in a linear fashion, Cards offer a dynamic, flexible way to organize and access content based on various attributes, relationships, and tags. This approach enables you to quickly locate relevant information, prioritize tasks, and track connections Cards.
How Cards are organized
In the Cards module, you’ll notice that the left side navigation displays all of your Types. Cards are grouped together by Type, so you can easily view all Cards that share the same structure. Click on any Type in the sidebar to view its Cards.
Viewing Cards
Within a Type, there are two ways to view Cards:
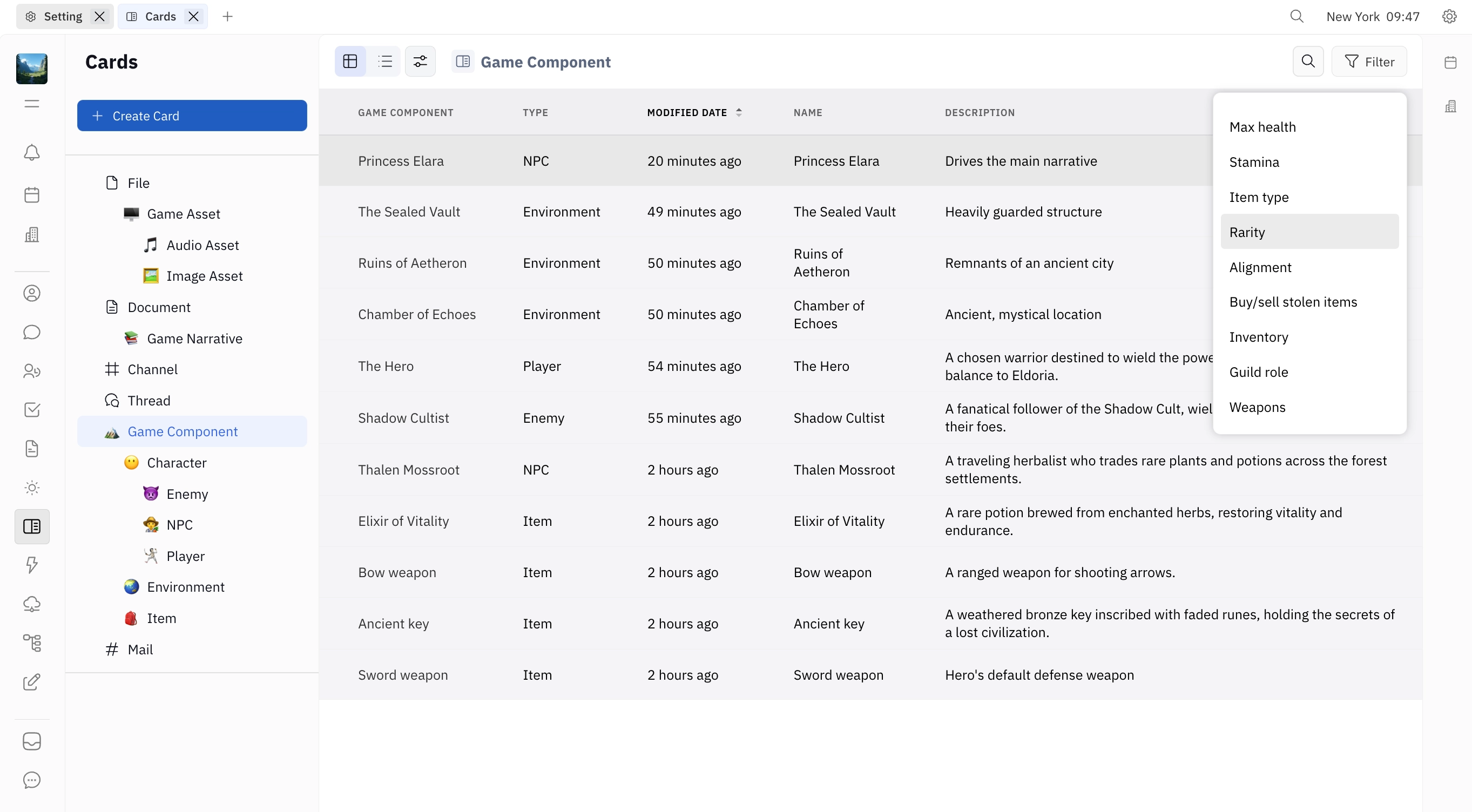
Table view
The table displays Cards in a spreadsheet-like format, with columns for each property defined by the Type.
List view
The list view displays Cards grouped by their Type. In list view, you can also group Cards by the user who created or modified them.
Sorting Cards
In the table view, you can sort most columns by clicking on the column heading. Use the toggle icon to further customize the view by selecting which columns to display in the table.
Creating filtered view
Click the Filter button to create a view with specific criteria. You can filter Cards by as many criteria as you like.

To save your filtered view for easy access later, click Save as and enter a name for your filtered view. Your view will be saved to the sidebar, where you can then select whether to make it public (visible to others) or private (visible only to you).